
Latest demos
Features
Drawing with JavaScript code
Draw using Line, Circle, and Arc paths and NEW Bezier Curves.
Paths can be grouped into Models to form more complex drawings.
Behind the scenes, drawings are a simple Javascript object which can be serialized / deserialized conventionally with JSON.
Other people's Models can be required the Node.js way, modified, and re-exported.
Models can be scaled, measured, and converted to different unit systems.
NEW: Paths can be distorted.
Models can be rotated or mirrored.
Find intersection points or intersection angles of paths.
Easily add a curvature at the joint between any 2 paths, using a traditional or a dogbone fillet.
Combine models with boolean operations to get unions, intersections, or punches.
Detect chains or loops formed by paths connecting end to end.
Expand paths to simulate a stroke thickness, with the option to bevel joints.
Outline model to create a surrounding outline, with the option to bevel joints.
Output formats
2D: DXF, SVG, PDF (Requires PDFKit)
3D: OpenJsCad script, STL (Requires OpenJsCad or openjscad-csg)
Built-in models
- NEW: Bezier Curve
- Bolt Circle
- Bolt Rectangle
- Connect the dots
- Dome
- NEW: Ellipse
- NEW: Elliptic Arc
- Oval
- OvalArc
- Polygon
- Rectangle
- Ring
- RoundRectangle
- S curve
- Slot
- Square
- Star
- NEW: Text
Import formats
NEW: Fonts (Requires opentype.js)
NEW: SVG Path Data
Getting Started
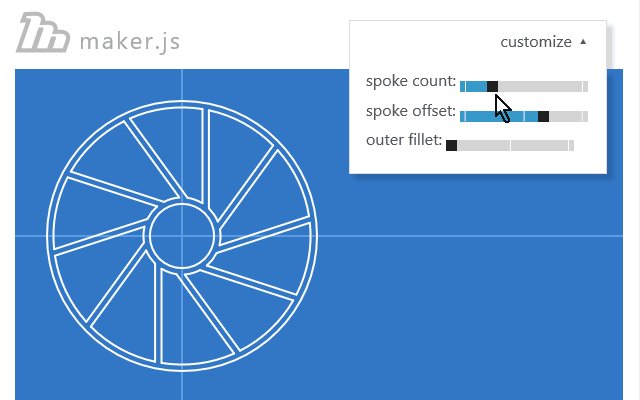
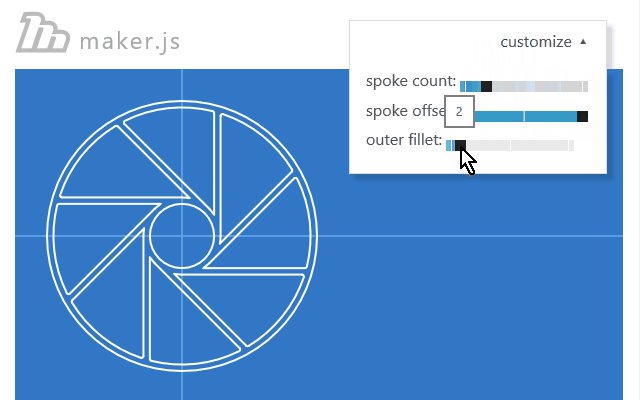
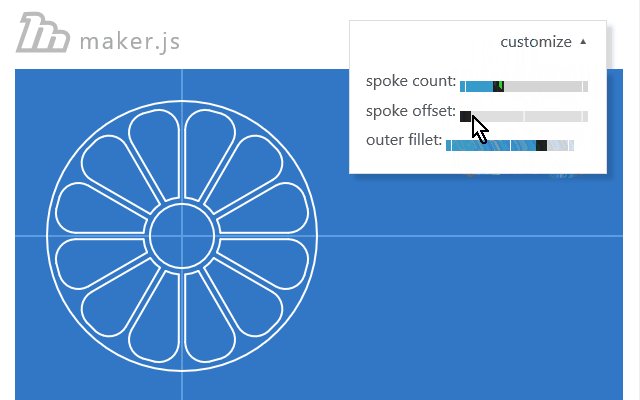
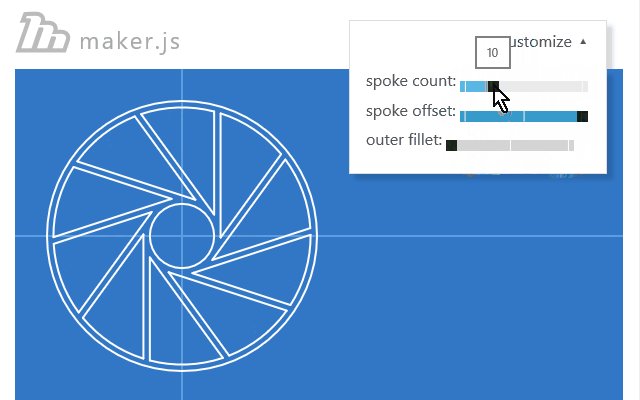
Try it now
Visit the Maker.js Playground a sample app to edit and run JavaScript from your browser.
Each of the demos will also open in the playground so that you can explore and modify their code.
To use in a web browser
Download the browser-based version of Maker.js, then upload it to your website: http://microsoft.github.io/maker.js/target/js/browser.maker.js
Add a script tag in your HTML:
<script src="http://microsoft.github.io/maker.js/target/js/browser.maker.js" type="text/javascript"></script>
In your JavaScript, use the require function to get a reference:
var makerjs = require('makerjs');
To use in Node.js
To depend on Maker.js, run this from the command line:
npm install makerjs --save
In your JavaScript, use the require function to get a reference:
var makerjs = require('makerjs');
Draw!
Learn how to draw in Maker.js by folowing the tutorial
API
Browse all the library features in the API Documentation
Contributing
There are many ways to contribute to Maker.js:
- Submit bugs and feature requests on GitHub.
- Create a demo for the gallery.
- Create lessons or videos(!) for the documentation.
- Enhance the website.
- Add features to the Playground app.
- Create a new Maker.js app, and we will link to it here.
- Find some TODO's in the core source code.
- Create unit tests for the core.
Some of these may require a contributor agreement.
Credits
Maker.js depends on:
The Microsoft Garage turns fresh ideas into real projects. Learn more at http://microsoft.com/garage.
